listhen
Elegant HTTP Listener
Elegant HTTP listener!
Features
✅ Dev server with HMR, static, WebSockets and typescript support with unjs/jiti
✅ Works with Node.js, express, and unjs/h3 out of the box
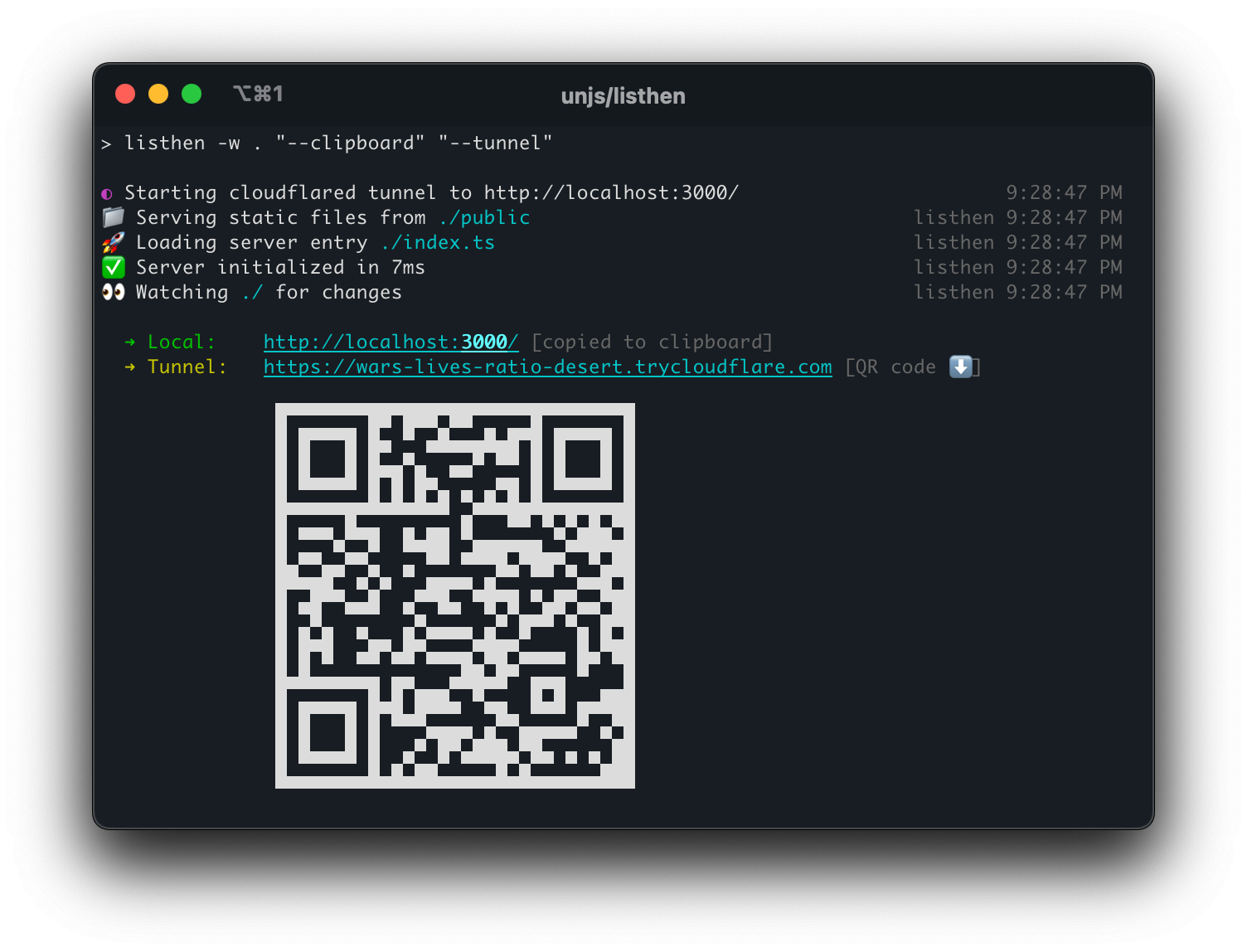
✅ Show the QR code of the public URL with unjs/uqr
✅ Tunnel your local server to the world with unjs/untun
✅ Assign a port or fallback to a nicer alternative with unjs/get-port-please
✅ Gracefully shutdown Server with http-shutdown
✅ Zero Config WebSockets with unjs/crossws
✅ Copy the URL to the clipboard
✅ HTTPS support with self-signed certificates
✅ Open URL in browser
✅ Detect test and production environments to auto-adjust behavior
✅ Close on the exit signal

Quick Usage (CLI)
You can run your applications in localhost with typescript support and watch mode using listhen CLI:
Create index.ts:
export default (req, res) => {
res.end("Hello World!");
};
or using unjs/h3:
import { createApp, eventHandler } from "h3";
export const app = createApp();
app.use(
"/",
eventHandler(() => "Hello world!"),
);
or use npx to invoke listhen command:
npx listhen -w ./index.ts
Usage (API)
Install package:
# pnpm
pnpm i listhen
# npm
npm i listhen
# yarn
yarn add listhen
Import into your Node.js project:
// CommonJS
const { listen, listenAndWatch } = require("listhen");
// ESM
import { listen, listenAndWatch } from "listhen";
const handler = (req, res) => {
res.end("Hi!")
}
// listener: { url, getURL, server, close, ... }
const listener = await listen(handler, options?)
Options
port
- Default:
process.env.PORTor 3000 or memorized random (see get-port-please)
Port to listen.
hostname
- Default:
process.env.HOST || '0.0.0.0'
Default hostname to listen.
https
- Type: Boolean | Object
- Default:
false
Listen on HTTPS with SSL enabled.
Self-Signed Certificate
By setting https: true, listhen will use an auto-generated self-signed certificate.
You can set https to an object for custom options. Possible options:
domains: (Array) Default is['localhost', '127.0.0.1', '::1'].validityDays: (Number) Default is1.
User-Provided Certificate
Set https: { cert, key } where the cert and key are paths to the SSL certificates.
With an encrypted private key, you also need to set passphrase on the https object.
To provide a certificate stored in a keystore set https: { pfx } with a path to the keystore.
When the keystore is password protected also set passphrase.
You can also provide an inline cert and key instead of reading from the filesystem. In this case, they should start with --.
showURL
- Default:
true(force disabled on a test environment)
Show a CLI message for the listening URL.
baseURL
- Default:
/
open
- Default:
false(force disabled on test and production environments)
Open the URL in the browser. Silently ignores errors.
clipboard
- Default:
false(force disabled on test and production environments)
Copy the URL to the clipboard. Silently ignores errors.
isTest
- Default:
process.env.NODE_ENV === 'test'
Detect if running in a test environment to disable some features.
autoClose
- Default:
true
Automatically close when an exit event, SIGTERM, SIGINT or SIGHUP signal is received in the process.
publicURL
- Default: (the first public URL listening)
The public URL to show in the CLI output
qr
- Default:
true
Print QR Code for public address.
public
- Default:
falsefor development or whenhostnameislocalhostandtruefor production
When enabled, listhen tries to listen to all network interfaces. You can also enable this option using --host CLI flag.
ws
- Default:
false
Enable experimental WebSocket support using unjs/crossws or node upgrade handler.
Option can be a function for Node.js upgrade handler ((req, head) => void) or an Object to use CrossWS Hooks.
When using dev server CLI, you can easily use --ws and a named export called websocket to define CrossWS Hooks with HMR support!
License
Published under the MIT license. Made by @pi0 and community 💛