webpackbar
Elegant ProgressBar and Profiler for webpack 3 , 4 and 5
✔ Display elegant progress bar while building or watch
✔ Support of multiple concurrent builds (useful for SSR)
✔ Pretty print filename and loaders
✔ Windows compatible
✔ Fully customizable using reporters
✔ Advanced build profiler

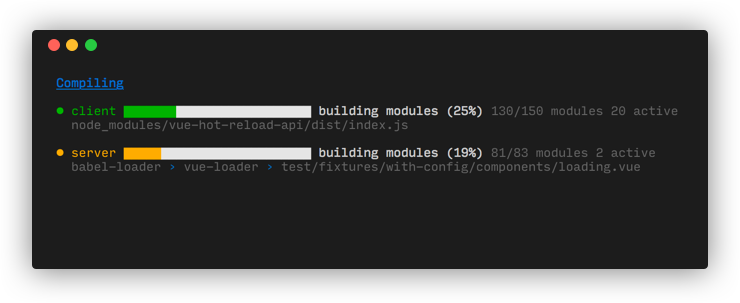
Multi progress bars

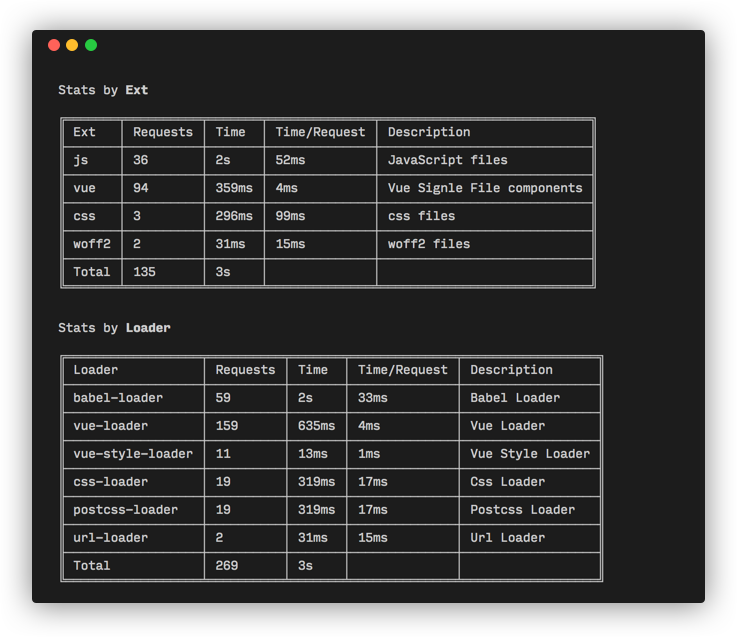
Build Profiler
Getting Started
To begin, you'll need to install webpackbar:
Using npm:
npm install webpackbar -D
Using yarn:
yarn add webpackbar -D
Then add the reporter as a plugin to your webpack config.
webpack.config.js
const webpack = require("webpack");
const WebpackBar = require("webpackbar");
module.exports = {
context: path.resolve(__dirname),
devtool: "source-map",
entry: "./entry.js",
output: {
filename: "./output.js",
path: path.resolve(__dirname),
},
plugins: [new WebpackBar()],
};
Options
name
- Default:
webpack
Name.
color
- Default:
green
Primary color (can be HEX like #xxyyzz or a web color like green).
profile
- Default:
false
Enable profiler.
fancy
- Default:
truewhen not in CI or testing mode.
Enable bars reporter.
basic
- Default:
truewhen running in minimal environments.
Enable a simple log reporter (only start and end).
reporter
Register a custom reporter.
reporters
- Default:
[]
Register an Array of your custom reporters. (Same as reporter but array)
Custom Reporters
Webpackbar comes with a fancy progress-bar out of the box. But you may want to show progress somewhere else or provide your own.
For this purpose, you can provide one or more extra reporters using reporter and reporters options.
NOTE: If you plan to provide your own reporter, don't forget to setting fancy and basic options to false to prevent conflicts.
A reporter should be instance of a class or plain object and functions for special hooks. It is not necessary to implement all functions, webpackbar only calls those that exists.
Simple logger:
{
start(context) {
// Called when (re)compile is started
},
change(context) {
// Called when a file changed on watch mode
},
update(context) {
// Called after each progress update
},
done(context) {
// Called when compile finished
},
progress(context) {
// Called when build progress updated
},
allDone(context) {
// Called when _all_ compiles finished
},
beforeAllDone(context) {
},
afterAllDone(context) {
},
}
context is the reference to the plugin. You can use context.state to access status.
Schema of context.state:
{
start, progress, message, details, request, hasErrors;
}